Deploying WordPress to AWS with AppPack
AppPack simplifies the AWS app deployment process by providing a Heroku-like interface that allows developers to deploy stable and secure applications to their own AWS account without needing to understand all its complexities.
WordPress is the most popular CMS on the internet, powering over a third of all sites. It is written in PHP and uses MySQL as a database.
It was originally built when running on a single long-running server was the norm, but has been adapted to run in more "modern" stateless application environments such as AWS Fargate, the one AppPack uses.
The code for this example lives in ipmb/wordpress-demo on GitHub.
note: parts of the screencast are sped up for brevity.
Local Set Up
There are many different ways to set up WordPress. One option would be to use the official Docker image, but for this example we are going to avoid Docker and use Bedrock which bills itself as a "Modern WordPress Boilerplate". It uses Composer, the dependency manager for PHP. We'll assume you already have Composer installed locally. To get started, you can run
composer create-project roots/bedrockThis generates the boilerplate code and gives you what you need to start working locally. You can follow Bedrock's local development instructions to run the site locally, but we'll skip ahead to the steps we need to make it production-ready.
Adding a healthcheck endpoint
To determine when a container is ready to start serving traffic, we need a URL which always responds with a 200 status code when the site is up. WordPress makes this tricky because it redirects all requests to the installation page before the database has been initialized. To workaround that, we'll add a new file (web/healthcheck.php) that will respond successfully if the server is running. Its contents are simply:
<?php
echo 'ok';Define the document root
Bedrock uses web as the document root. Since AppPack will build the app using Heroku's PHP buildpack, we can follow their instructions for changing the document root and add a Procfile to the root of our repo that looks like this:
web: heroku-php-apache2 web/Storing file uploads in S3
AppPack deploys apps as containers to ECS, so the filesystem is ephemeral. Any non-temporary files generated by the application need to get stored on S3. AppPack supports both private buckets (which require generating a signed URL for file access) and public buckets (where files are directly accessible on the internet by default). For this application, we're going to assume that all uploads are public and use the public S3 bucket add-on. To do that, we can add the humanmade/s3-uploads plugin and configure it to read the bucket name from the environment variable that AppPack provides.
First, we install the plugin with composer require humanmade/s3-uploads and then we update the settings:
diff --git a/config/application.php b/config/application.php
index 5daa7ff..576289c 100644
--- a/config/application.php
+++ b/config/application.php
@@ -123,2 +123,10 @@ Config::define('WP_POST_REVISIONS', env('WP_POST_REVISIONS') ?? true);
+/**
+ * Plugin Settings
+ */
+if (env('PUBLIC_S3_BUCKET_NAME')) {
+ Config::define('S3_UPLOADS_BUCKET', env('PUBLIC_S3_BUCKET_NAME'));
+ Config::define('S3_UPLOADS_REGION', env('AWS_REGION'));
+ Config::define('S3_UPLOADS_USE_INSTANCE_PROFILE', true );
+}
/**Ready to deploy your WordPres site?
AppPack is the easiest way to deploy your WordPress site to AWS.

AppPack deployment
Prior to creating your application, you'll need to complete the Initial Setup tutorial and create a MySQL database in your cluster.
You can view a screencast of the entire app creation process above or continue reading for additional details.
To create the application, we'll run:
apppack create app wordpressBe sure to:
- Set the healthcheck endpoint to
/healthcheck.php - Enable the database add-on
- Enable the public S3 bucket add-on
Once the app is created, we'll set a few config variables the app is expecting:
apppack -a wordpress config set AWS_S3_REGION=us-east-2 # replace with your AWS region
apppack -a wordpress config set SECRET_BASE_KEY=your-secret-base-key # replace with random string
apppack -a wordpress config set BASE_URL=https://bullet-train.cluster.apppack.rocks # replace with app's URLThen we can kick off the first build (future builds will happen automatically on pushes to the repo):
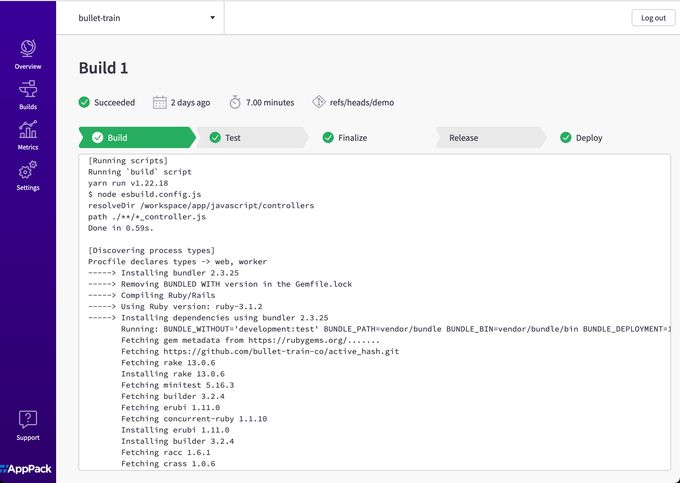
apppack -a wordpress build start --watchYou can also view your build in the web interface:

Finally, we're ready to start working with our app. To open it in your default browser, run:
apppack -a wordpress openAnd there you have it. Your WordPress site is live. With AppPack, there are no servers to manage or maintain. Everything runs in your AWS account using AWS-native managed services.